Scroll to top or back to top buttons are most generally an image or an icon placed on the bottom of a webpage which has long content that has to scroll down for a long time to read. This type of websites or webpages will include a scroll to top or back to top button which scrolls you to the top of the webpage automatically in a bit of a second. This but will be fixed at the bottom and will not interfere with the content on the page and only will view after the page is scrolled.
HOW TO ADD SCROLL BUTTON IN BLOGGER
In blogger, this button will be very useful for the readers if the posts are so long and after reading if they want to go to the top of your blog to go to the home page or to access the navigation bar of your website.Table of Content
1.) Login
2.) Choose this section
3.) Add This
4.) Copy and Past code
5.) Customization
Follow Some Simple Step one by one
Step-1 Log In to your blogger account
Step-2 Open Layout Section
Step-3 Add A Gadget now
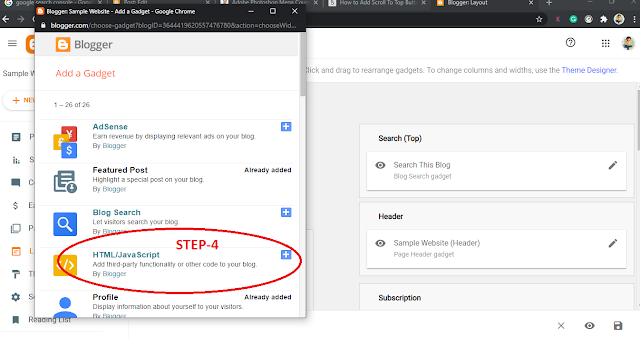
Step-4 Choose HTML/ JavaScript Gadget and open it.
<link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css" />
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.2/css/all.css" integrity="sha384-oS3vJWv+0UjzBfQzYUhtDYW+Pj2yciDJxpsK1OYPAYjqT085Qq/1cq5FLXAZQ7Ay" crossorigin="anonymous" />
<style>
#myBtn {
display: none;
position: fixed;
bottom: 20px;
right: 30px;
z-index: 99;
color:darkblue;
border: none;
outline: none;
cursor: pointer;
}
#myBtn:hover {
color:red;
box-shadow: inset 0 0 0 3px #3a7999;
border-radius: 100%;
}
</style>
<i class="w3-xxlarge fas fa-arrow-circle-up" onclick="topFunction()" id="myBtn" title="Go to top"></i>
<script>
// When the user scrolls down 20px from the top of the document, show the button
window.onscroll = function() {scrollFunction()};
function scrollFunction() {
if (document.body.scrollTop > 20 || document.documentElement.scrollTop > 20) {
document.getElementById("myBtn").style.display = "block";
} else {
document.getElementById("myBtn").style.display = "none";
}
}
// When the user clicks on the button, scroll to the top of the document
function topFunction() {
document.body.scrollTop = 0;
document.documentElement.scrollTop = 0;
}
</script>Make sure the gadget is inside Page body if your template has a sidebar in layout. If it is not in Page body drag the gadget inside Page body.
Customization
How to change Colours and type of scroll button on blogger
In the code, highlighted red is the color of the button you can change red to any other color by editing it.
Dark Blue is the color you will see when you hover the cursor on the button or place the mouse cursor on top of the button. You can edit it by changing Dark Blue.
Dark Blue is the color you will see when you hover the cursor on the button or place the mouse cursor on top of the button. You can edit it by changing Dark Blue.
You can choose from any of the buttons in the image above as numbered. Change the text highlighted in yellow to your favorite icon in the image with the text given below which are numbered accordingly with the image.
- fas fa-arrow-up
- fas fa-long-arrow-alt-up
- fas fa-arrow-circle-up
- fas fa-arrow-alt-circle-up
- far fa-arrow-alt-circle-up
- fas fa-sort-up
- fas fa-chevron-circle-up
- fas fa-caret-square-up
- far fa-caret-square-up
- fas fa-angle-double-up
- fas fa-chevron-up
- fas fa-caret-up
- fas fa-angle-up
- fas fa-hand-point-up
- far fa-hand-point-up
I hope you this post helped you to put a scroll to top button on your blogger if you have any questions or doubts regarding this feel free to comment below and I will reply to every comment as possible.







0 Comments
Thanks for Showing your support .. Please share your valuable feedback about us 😊